ATHENA APP DESIGN
A Hub That Encourages Productivity and Note Taking
TIMELINE
Jan. - Apr. 2023
ROLE
UX Designer, UX Researcher
STRATEGIES
Goal Directed Design (GDD)
TOOLS
Figma, Adobe Illustrator
Overview
Many young adults frequently face challenges in organizing their hectic lives, often because of time constraints and a lack of motivation.
Introducing Athena, our app designed to help young adults stay organized with easy note-taking, event planning, reminders, and personalized notifications.
The Method
Our team used the process of Goal-Directed Design (GDD), which was created by Alan Cooper. We used this method to understand our user’s goals, needs, pain-points, and motivations.
GDD Flow Chart
Market Reasearch
Literature Review
Our research interests extended beyond productivity software, we dove more into investigating the psychology underlying procrastination, organization, and motivation, particularly among students and young adults. As a result of our research, we gained insights into techniques for optimizing productivity, the reasons why people tend to procrastinate, and strategies for efficient time management.
Competitive Analysis
Our team opted to study the market and competition in depth by examining several of the most popular productivity and note-taking applications, including Notion, Microsoft OneNote, Trello, and Evernote. By analyzing these leading software options, we gained a comprehensive understanding of the features and functionalities most valued by users, enabling us to identify areas for potential improvement and innovation in our own productivity tool.
Research Goals:
Explore why the apps were so popular
Identify likes and dislikes of each software
Find weaknesses within each software
Find ways to make Athena stand out
Competitive Analysis For Competitors
Discoveries:
Athena's competitors frequently had unintuitive interfaces.
Limited customization options were often available with competing productivity tools.
None of Athena's competitors offered an accountability feature.
Customized notifications were not possible with any of the other productivity software options we examined.
User Interviews
To properly conduct user research, it's crucial to identify the individuals to interview beforehand. GDD suggests using a persona hypothesis to determine potential interviewees. Thus, prior to commencing the user research process, it's necessary to determine the appropriate people to interview.
Persona Hypothesis:
Our target audience is most likely to be individuals seeking a means to manage their daily tasks and responsibilities. We envision our product to be predominantly aimed at young adults, particularly students and those with hectic schedules.
The primary persona is characterized by tendencies towards procrastination and disorganization, while the secondary persona is more inclined towards being organized and productive.
Interview Sessions:
We interviewed five students, mostly online, aged 18-22, with four in their 3rd year of school and one in their 1st year. We asked them about their daily routines, organization, productivity, and more.
Collage of User Interviews
Affinity Mapping:
After each interview, our team gathered together on Discord to analyze the results using the Affinity Mapping technique. Individually, we took ten minutes to note down key topics, thoughts, and facts that were discussed during the interview. We then consolidated our notes by grouping them into broader categories. Notably, we observed similar patterns across all five interviews. By categorizing each interviewee's information, we were able to identify connections and patterns that existed between them, as well as differences that set them apart. This process of synthesizing information proved to be valuable in helping us better understand our interviewees and the insights they provided.
Affinity Map from Interview #4
Affinity Map from Interview #5
Observations/Analysis:
During the interviews, all five participants emphasized the significance of mobile app ease-of-use. They preferred note-taking and productivity apps that were intuitive and easy to navigate, with features that could be quickly understood. Most interviewees expressed a preference for weekly scheduling over monthly, citing the stress of planning far into the future while being preoccupied with present tasks. Personalized notifications were particularly appealing to those who tended to forget things. Furthermore, to make it feel more personalized to their preferences.
Quote from Interviewee #1
Quote from Interviewee #4
Research Report
After conducting the research and modeling stages of Goal-Directed Design (GDD), we consolidated all of our findings and insights into a comprehensive report.
View our report —>
Behavior Variables
To uncover patterns of behavior, our team analyzed the data gathered from the five interviews. We reviewed the affinity maps, notes, and other observations taken during the interviews to identify commonalities and variables among the participants. Through this process, we were able to identify the following shared behavioral traits:
Daily business (med - high)
Daily motivation levels (low - high)
Procrastination levels (low - high)
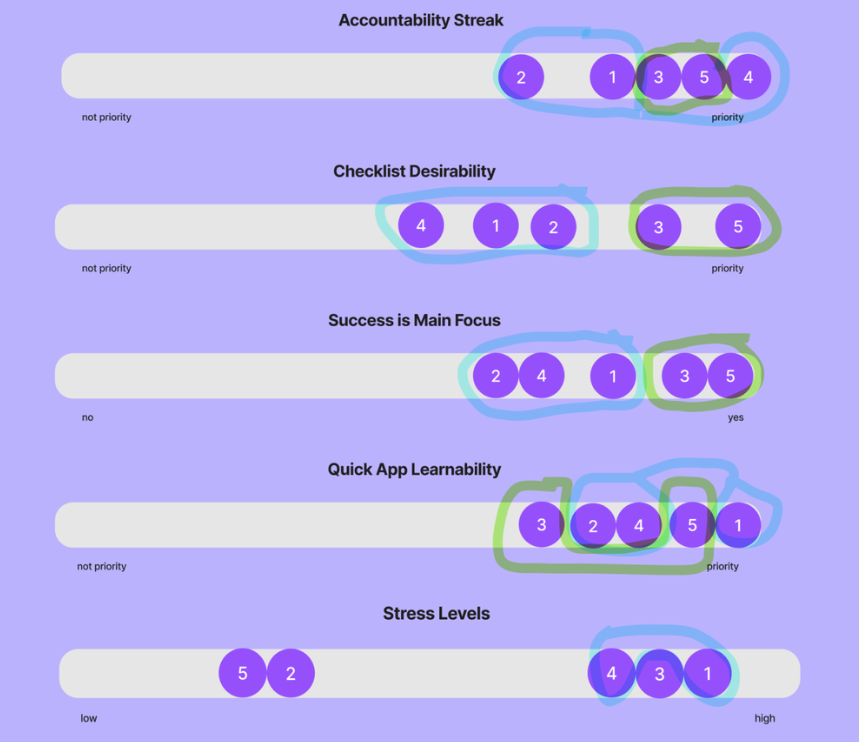
Next, we plotted all five interviewees on a scale of various variables to determine behavioral patterns:
Example of Mapping Participants 1
Example of Mapping Participants 2
Personas
We found two main patterns, so we created two personas for Athena. The first persona represents interviewees 1, 2, and 4, who were less organized and productive. The second persona represents interviewees 3 and 5, who were organized, productive, and rarely procrastinated.
Katy Harrison, representing interviewees 1, 2, & 4
Josh Coleman, representing interviewees 3 & 5
Lofi Prototype
After conducting research, developing two personas, fleshing out a contextual scenario, and compiling a list of requirements, we determined it was appropriate to start sketching and bringing our concepts for Athena to life. On paper, our team sketched out a general idea of what we wanted the app to generally look like.
Rough Sketches of Wireframes by our Team Lead
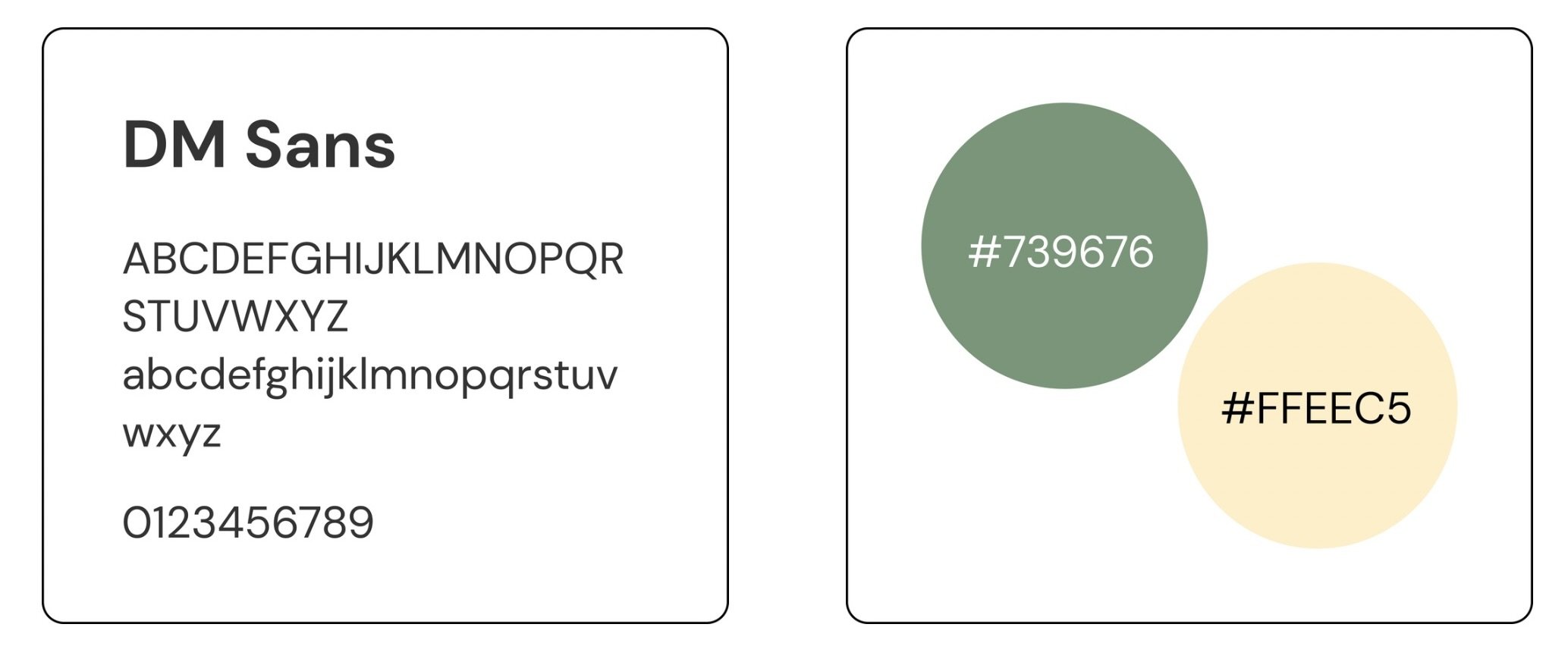
Style Guide
Our team developed a concise style guide, emphasizing our main font and two principal colors. In particular, we opted for green since it embodies relaxation, serenity, and harmony, aligning with our goal of evoking these sensations in users as they interact with Athena. Our objective was for Athena to assist in managing stress.
Usability Testing
Once we had finished our first Athena iteration on Figma, we decided to run usability tests on our completed “app” to identify any potential issues. To do this, we recruited two participants who had previously taken part in the research phase. We conducted the tests on Microsoft Teams and provided them with a task list to follow while interacting with our prototype. Throughout the process, we asked them to use the Think Aloud Protocol (TAP), which helped us to pinpoint any areas where they experienced confusion or difficulty.
Discoveries/Findings:
The application lacked customization options, limiting users' ability to personalize their experience.
The home page did not provide a welcoming feel to users.
Users found it challenging to expand their notes and folders.
Users struggled to understand the process of expanding notes and folders.
Usability Test With Returning Participant
Refinement
Once we completed the usability tests, we returned to Figma to refine our pages and make necessary changes based on the insights we gained:
Added “Welcome back, name” at the top of the screen.
Added color customization for folders.
Added a “view all” button for Notes, Folders, and Locked Notes.
Changed “Private” to “Locked Notes” and made it consistent with other sections.
Notes Page- Fixed by Usability Test Feedback
Notes Page- Iteration 1
Hi-fi Prototype
Having gathered feedback and comments from our usability test participants, we were able to finalize our prototype.
Reflection
Things we could’ve done differently:
Conduct longer usability tests and include more test users for thorough assessment of Athena's configuration.
Incorporate additional features, such as a "dark mode," into the prototype.
Plan team meetings in a more organized manner to improve communication and collaboration.
Learnings:
User research is crucial.
Prototyping helps in visualizing the product.
Design process should be iterative.
Collaboration is key.
Attention to feedback is important.
Flexibility is essential.
Work Cited
Cooper, Alan, Robert Reimann, Dave Cronin, Christopher Noessel, Jason Csizmadi, and Doug LeMoine. About Face: The Essentials of Interaction Design. Indianapolis, IN: Wiley, 2014.